获取插件的名称
生成package.json文件
const obj={
"dependencies": {
"axios": "^0.27.2",
"js-cookie": "^3.0.1",
"lodash": "^4.17.21",
"nanoid": "^4.0.0",
"normalize.css": "^8.0.1",
"pinia": "^2.0.17",
"qs": "^6.11.0",
"vant": "^3.5.4",
"vue": "^3.2.37",
"vue-router": "^4.1.3"
},
"devDependencies": {
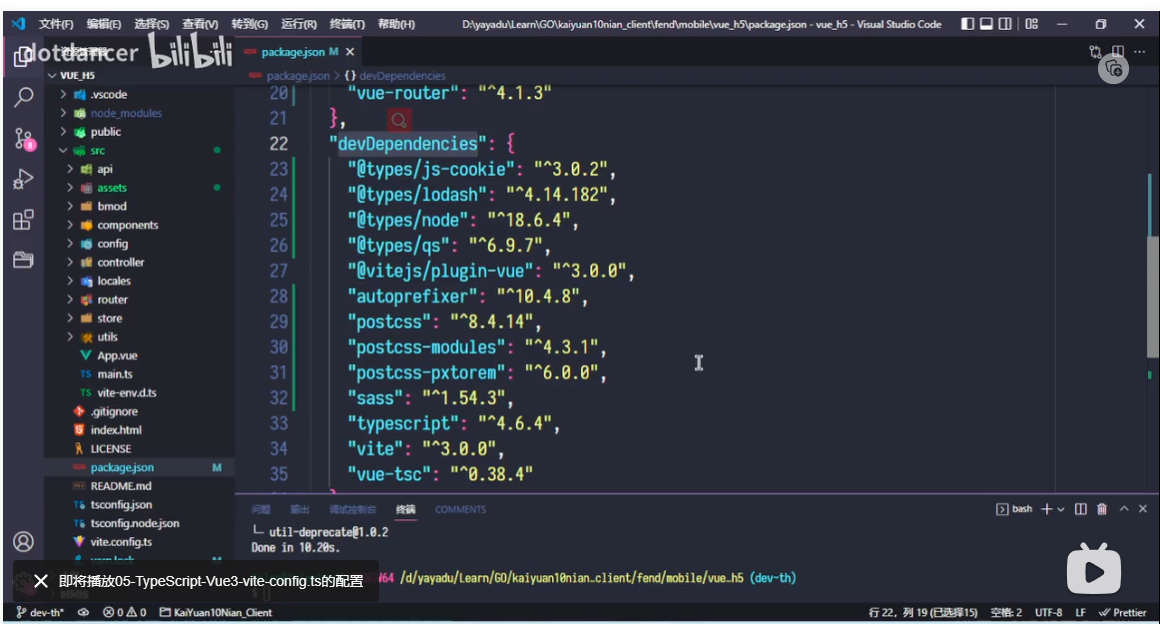
"@types/js-cookie": "^3.0.2",
"@types/lodash": "^4.14.182",
"@types/node": "^18.6.4",
"@types/qs": "^6.9.7",
"@vitejs/plugin-vue": "^3.0.0",
"autoprefixer": "^10.4.8",
"postcss": "^8.4.14",
"postcss-modules": "^4.3.1",
"postcss-pxtorem": "^6.0.0",
"sass": "^1.54.3",
"typescript": "^4.6.4",
"unplugin-auto-import": "^0.11.2",
"unplugin-vue-components": "^0.22.4",
"vite": "^3.0.0",
"vue-tsc": "^0.38.4"
}
}
const iResult ={}
Object.keys(obj).map(key=>{
iResult[key] = Object.keys(obj[key])
})
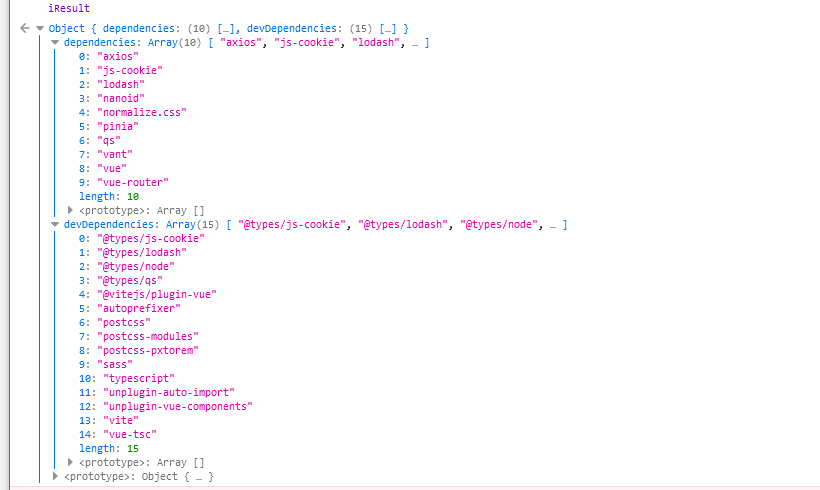
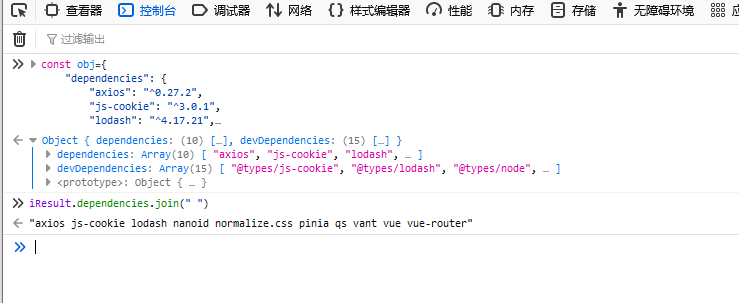
iResult在浏览器控制台执行
返回结果
获取插件名称拼上空格
iResult.dependencies.join(" ")得到结果
"axios js-cookie lodash nanoid normalize.css pinia qs vant vue vue-router"
获取插件ts类型名称拼上空格
iResult.devDependencies.join(" ")得到结果
"@types/js-cookie @types/lodash @types/node @types/qs @vitejs/plugin-vue autoprefixer postcss postcss-modules postcss-pxtorem sass typescript unplugin-auto-import unplugin-vue-components vite vue-tsc"批量安装插件
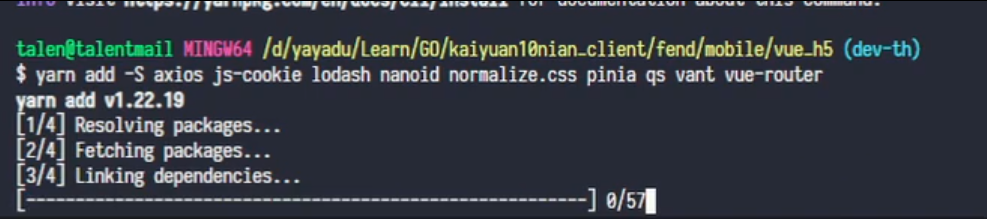
yarn add -S axios js-cookie lodash nanoid normalize.css pinia qs vant vue vue-router
yarn add -D @types/js-cookie @types/lodash @types/node @types/qs @vitejs/plugin-vue autoprefixer postcss postcss-modules postcss-pxtorem sass typescript unplugin-auto-import unplugin-vue-components vite vue-tsc
到此已经安装成功

项目下载依赖后面加 -S -D -g 分别代表什么意思
npm install name -S
此依赖是在package的dependencies中,不仅在开发中,也在打包上线后的生产环境中,比如vue
npm install name -D
此依赖是在package的devDependencies 中,只在开发中用,上线不需要 比如babel
npm install name -g
表示进行全局进行安装,不加表示只在当前项目进行安装此依赖。比如安装yarn就需要全局的
dependencies和devDependencies的区别
区别
- devDependencies下的依赖包,只是我们在本地或开发坏境下运行代码所依赖的,若发到线上,其实就不需要devDependencies下的所有依赖包;(比如各种loader,babel全家桶及各种webpack的插件等)只用于开发环境,不用于生产环境,因此不需要打包;
- dependencies是我们线上(生产坏境)下所要依赖的包,比如vue,我们线上时必须要使用的,所以要放在dependencies下;dependencies依赖的包不仅开发环境能使用,生产环境也能使用
参考文档:
原文链接:https://blog.csdn.net/qq_45806781/article/details/123296068
npm 和yarn比较
yarn / yarn install 一键安装jpackage.json所有包
yarn add [package] — 添加包,会自动安装最新版本,注意会覆盖指定版本号!!!
yarn add [package]@[version] — 带版本号安装
yarn remove [package] 移除某个包
yarn upgrade [package] 更新一个包
yarn add vue 安装一个包
yarn add vue@2.5.0 安装一个包
yarn upgrade vue 更新一个包
yarn upgrade vue@3.0.0 指定更新某个版本的包
yarn remove vue yarn add vue 安装到dependencies
yarn add vue --save-dev 安装到devDependencies参考文档:
作者:海马 创建时间:2023-04-01 10:39
最后编辑:海马 更新时间:2026-02-04 10:59
最后编辑:海马 更新时间:2026-02-04 10:59